Modernes Webdesign hat viel mit Mode, Trends (Hypes) und technischen Neuerungen zu tun. Das heisst für Sie, dem Zeitgeist manchmal folgen zu müssen. Aber manchmal können Sie ihn auch komplett ignorieren. Dennoch sollten Optik, Technik und Funktionalität alle drei bis fünf Jahre eine eine Rundum-Erneuerung erfahren. Deshalb gehen wir der Frage nach, was Sie regelmäßig überprüfen und überarbeiten sollten und was Bestand hat. Im ersten Teil unserer Serie nehmen wir die „Scroll“-Funktion und ihre Rolle im responsive Webdesign unter die Lupe, denn diese steht hier sinnbildlich für viele Entwicklungen.
Trendy oder klassisch?
Wir sind seit über 20 Jahren im Online-Business unterwegs. Daher haben wir viele Trends und Hypes kommen, gehen und wiederkehren sehen. Deshalb erlauben wir uns auch ein Urteil zu den aktuellen Entwicklungen im WebSite-Design. Doch bevor wir loslegen, wollen wir klarstellen, aus welchem Blickwinkel wir modernes Webdesign betrachten.
Die Zielgruppe entscheidet
Ob eine Website als zeitgemäß empfunden wird, hängt natürlich immer vom Geschmack des Besitzers und der Zielgruppe ab. Wobei letztere wichtiger ist, denn der Wurm soll bekanntlich dem Fisch schmecken und nicht dem Angler. Bei manchen Nutzergruppen, wie zum Beispiel in der Altersgruppe bis 30 Jahren, spielt der Zeitgeist bzw. der Zeitgeschmack eine große Rolle, vor allem wenn es um die private Nutzung geht. Hier sind Sie gut beraten, wenn Sie Design-Trends zeitnah folgen. Da kommt in Ihrer Design-Abteilung sicherlich auch nie Langeweile auf.
Doch wir betrachten hier die Bedürfnisse und Anforderungen von beruflichen Anwendern aus dem Geschäftskundenbereich. Selbstverständlich schätzen auch diese Nutzer interessant gestaltete WebSites, aber hier geht es weniger um optische Trends als um eine gezielte Informationsaufnahme und klare Kommunikationswege. Dadurch haben Sie es mit der WebSite-Gestaltung etwas einfacher, denn die Renovierungszyklen dauern länger. Darüber hinaus können Sie mehr auf die „klassischen“ Standards vertrauen.

To scroll or not to scroll?
Wir wollen am Beispiel der „Srcollbar“ (zu deutsch „Bildlaufleiste“) zeigen, wie technologische Veränderungen und geändertes Nutzerverhalten die Website-Gestaltung hier beeinflusst haben. Danach geben wir Ihnen Tipps, wie Sie mit dem Thema auf Ihrer WebSite umgehen können.
Aus alter Gewohnheit
Als die ersten bedienerfreundlichen Browser und das World Wide Web die Welt eroberten, waren die Anwender das Scrollen gewöhnt. Der Bildschirmaufbau war einigermaßen standardisiert: Die Menüs befanden sich meistens oben oder unten. Wenn es um die Darstellung von Strukturen ging, dann waren diese links abgebildet. Und da die Bildschirme meistens eher klein waren, wenn sie mit ihren Bildröhren nicht den ganzen Platz auf dem Schreibtisch blockieren sollten, nutzte man zum Durchblättern von Dokumenten die entsprechenden Funktionen der Tastatur oder der Maus. Was die Browser betrifft, waren diese noch recht einfach gestrickt. Und wegen der extrem langsamen Übertragungsraten im Internet verzichtete man auf komplexe Seitengestaltung. Deshalb empfanden die User den Scroll-Balken auf Webseiten auch als natürlich und normal.
Alles wichtige auf einen Blick
Ende der 90er Jahre erlaubte das neue HTML den „Frameset“. Das heisst, die WebSites setzen sich aus verschiedenen Rahmen in einer tabellarischen Anordnung zusammen, so dass eine bessere Aufteilung der Seiten möglich war. Aber beim Scrollen verschwanden oft wichtige Elemente wie zum Beispiel die Navigation. Das war nervig. Deshalb bemühte man sich, die wichtigen Inhalte immer im Sichtbereich zu behalten. Scrollen auf der Homepage war verpönt und nur bei längeren Inhalten auf Folgeseiten akzeptabel. Allerdings erfolgte das Gestalten und Einpflegen von Inhalten meistens auf reiner HTML-Ebene, also in Form einer Art Programmiersprache. Der Nutzer erwartete auch gar nicht, dass sich die Inhalte ständig veränderten. Und wenn doch, hatte man Webprogrammierer oder Agenturen an der Hand, die sich darum kümmerten.
Das große Hin und Her
Etwas später, nämlich Anfang der 2000er Jahre, erweiterten die ersten Content Management Systeme und die Einführung vom CSS (Cascading Style Sheets) die Spielräume für modernes Webdesign. Menüs wanderten deshalb mal auf die linke Seite, dann wieder nach oben. Besonders Wagemutige platzierten sie auch mal rechts. Die Scrolling-Funktion fand einen flexibleren Einsatz, der mehr von der gerade angesagten Design-Philosophie abhing, als von technischen Notwendigkeiten. Allerdings bemühte man sich auf der Startseite weiterhin um Übersichtlichkeit, da die Anzahl konkurrierender WebSites in allen Bereichen wuchs und man den Besucher deshalb sehr schnell interessieren bzw. binden musste. Daher fanden fanden WebSite-Relaunches zwar ab jetzt häufiger statt, allerdings kam man mit einen Zyklus von drei bis fünf Jahren auch hier gut zurecht.
Die mobile Revolution öffnet neue Wege
Spätestens seit dem Siegeszug der mobilen Endgeräte kommen wir allerdings an einer guten Scroll-Funktion nicht mehr vorbei. Denn Smartphones haben nur eine geringe Bildschirmgröße, und schon allein deshalb müssen wir scrollen können. Aber wir müssen ebenfalls daran denken, dass Website-Besucher auch noch „normale“, also sehr große Flachbildschirme verwenden. Hier ist Scrollen zwar erlaubt, aber manchmal auch etwas lästig. Daher brauchen wir für modernes Webdesign intelligente Lösungen. Das Zauberwort heisst mal adaptives Design, mal responsives Design. Technisch besteht hier zwar ein Unterschied, aber das Ergebnis ist das gleiche: Die Anzeige der Inhalte passt sich an die vorgegebene bzw. erkannte Bildschirmgröße des Endgerätes an. Und diesen neuen Standard müssen wir inzwischen einhalten.
Intelligente Scrolling-Lösungen für modernes Webdesign
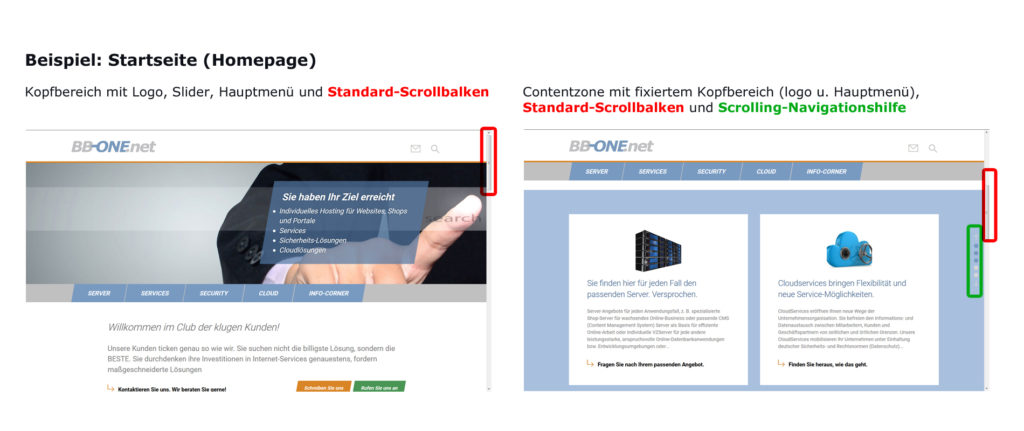
Die Modefrage „Scrolling – ja oder nein?“ stellt sich also nicht mehr. Aber tatsächlich gibt es Anforderungen, die eine gute Scrolling-Funktion erfüllen sollte. Standardmäßig blenden die Browser den sogenannt „Scrollbalken“ ein, sobald sie bemerken, dass ein Inhalt nicht komplett auf den Bildschirm passt. Die Optik dieses Schiebereglers ist abhängig vom verwendeten Programm und kann zwar mit mehr Aufwand in der CSS-Programmierung beeinflusst werden, aber Sie können dem WebSite-Nutzer eine bessere Hilfestellung geben.