Die Erfassungsmaske für Produktdaten ist bei WooCommerce Germanized eigentlich selbsterklärend, so dass die Eintragung der Daten mit Hilfe Ihrer vorbereiteten Liste schnell vorangehen sollte. Im wesentlichen bietet Ihnen WooCommerce alle wichtigen Funktionen, die ein Onlineshop-System standardmäßig bieten sollte:
- Art des Produktes (einfach, gruppiert, extern/affiliate, variabel, virtuell, herunterladbar)
- kaufmännische Daten (Artikelnummer, Preise, Angebotsdauer, Einheiten, Lieferzeiten, Steuer)
- Bestands- und Lagerdaten (inklusive Verfahren bei niedrigem Bestand und Lieferrückstand)
- verlinkte Produkte (Empfehlungen für Up-Selling/Zusatzverkäufe, Cross-Selling/Querverkäufe, gruppierte Produkte)
- Eigenschaften (Größen, Maße, Farben und andere Individualisierungsmöglichkeiten)
- Erweiterte Infos (Kaufhinweise an den Kunden nach Vertragsabschluss, Freigabe zur Produktbewertung)
Schritt 4: Bilder einfügen
WooCommerce bietet Ihnen die Möglichkeit, verschiedene Bildertypen einzusetzen: das Beitragsbild, welches das Hauptbild der Produktbeschreibung darstellt, das sogenannte Slideshow-Artikelbild für die Startseite des Shops und die Galeriebilder zur Präsentation des Produktes aus unterschiedlichen Perspektiven und Entfernungen. Hier gilt die Regel wie bei allen Grafikdarstellungen im Web, dass je höher die Auflösung der Originalbilder ist, um so besser die Bilddarstellung im Shop und aussagekräftiger für den Kunden. Wenn Sie keine guten Bilder haben, verzichten Sie lieber ganz darauf und liefern noch genauere textliche Beschreibungen, denn schlechtes Bildmaterial wirkt eher abschreckend.
Schritt 5: Produktinformationen zusammenfassen

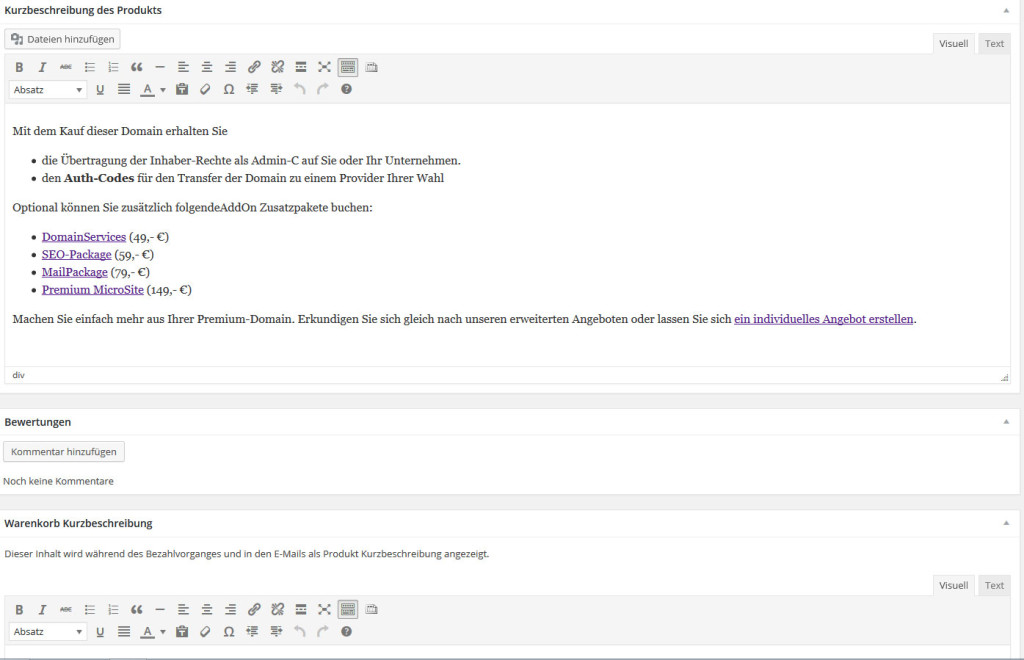
Der letzte Arbeitschritt der Produkterfassung gibt der Präsentation im Onlineshop den richtigen Schliff: Sie fassen die wichtigsten Produktmerkmale in einem kurzen, übersichtlich gestalteten Text zusammen. Je informativer und knackig-prägnanter, desto besser, denn dieser Kurztext erscheint beim Aufruf des Produktes im Online-Shop gleich oben neben dem ersten Produkt- bzw. Beitragsbild. Versuchen Sie trotz exponierter Lage sich auch hier in Sachen Werbeslogans aus bekannten Gründen zu beherrschen, sonst ruinieren Sie sich Chancen beim Kunden.
Zum Abschluss fehlt nur noch eine Warenkorb-Kurzbeschreibung, die Ihnen und Ihrem Kunden hilft, ein bestelltes Produkt während des gesamten Kaufprozesses von der Bestellung über die Kauf- und Lieferbestätigung bis hin zur Rechnungslegung zu identifizieren. Wählen Sie eindeutige Begriffe, die nur zu diesem einen Produkt passen, klar und schnörkellos.
Tipp
Vergessen Sie bitte an dieser Stelle nicht, das Produktprofil zu speichern, und – wenn es fertig ist, wie bei WordPress gewohnt auch zu veröffentlichen. In der Aufbau- und Testphase eines Shops empfiehlt es sich, zunächst alle Produkte nur „privat“ zu veröffentlichen. So können alle, die an dem Onlineshop aktiv mitarbeiten, den Fortschritt verfolgen und Testeinkäufe vornehmen, ohne dass es nach draußen sichtbar wird.
Für den Anfang sollten Sie 3 bis 4 Produktkategorien mit jeweils 2 bis 3 Produkten bestückt haben, damit Sie ab jetzt an der Optimierung Ihres Shops arbeiten und die Ergebnisse auch sehen können.
Fertig?
Schön wär’s. Mal abgesehen davon, dass ein Onlineshop wie ein richtiges Ladengeschäft nie fertig ist und immer „wird“, folgt für Ihren Shop das Finetuning. Es kostet fast so viel Zeit wie die bisher erledigten Arbeiten, aber es macht doppelt so viel Spaß. Versprochen. Wie Sie jetzt denken können, wird es in der nächsten Folge unserer Shop-Serie genau um dieses Thema gehen:
Onlineshop-Gestaltung mit WordPress WooCommerce (Teil 3): Finetuning

