Produktpräsentation im Onlineshop: Machen Sie sich ein gutes Bild
In der ersten Folge der Serie zur Onlineshop-Gestaltung mit WordPress/WooCommerce haben wir uns mit den Vorgedanken bzw. Vorarbeiten zum Gesamtkonzept des Onlineshops befasst (siehe Artikel Onlineshop-Gestaltung mit WordPress und WooCommerce (Teil 1) . Dabei dürfte sehr schnell klar geworden sein, dass zu einem guten eCommerce-Auftritt deutlich mehr gehört als nur die richtige Software zu installieren und dann einfach loszulegen. Sie haben einen Einblick bekommen, wie man einen Onlineshop organisatorisch-kaufmännisch sinnvoll einrichtet und inhaltlich grob strukturiert. Jetzt nähern wir uns dem Kern – dem Aufbau des Online-Katalogs für die richtige Produktpräsentation.
Als erstes schalten Sie Ihr Kopfkino an und stellen Sie sich vor, wie Sie Ihre Produkte richtig in Szene setzen wollen. Welche Informationen sollen bzw. müssen die Kunden erhalten, um die richtige Kaufentscheidung fällen zu können. Welche Produkt-Optionen wollen Sie anbieten, damit Sie die entsprechenden Kaufanreize schaffen. Um dies im Onlineshop richtig unterzubringen, sind hier erneut weniger Ihre Techniker gefragt, sondern Ihre PR-, Marketing- und Vertriebs-/Verkaufsprofis.
Schritt 1: Produktdaten und Informationen zusammentragen
Am besten erstellen Sie zuerst eine möglichst umfassende Liste der Produkteigenschaften und Merkmale für jedes Produkt im Online-Shop, die folgende Punkte abdeckt:
- Produktname
- Kurzbezeichnung für den Warenkorb
- Kurzbeschreibung mit den wichtigsten Merkmalen
- ausführliche textliche Produktbeschreibung
- Bilder/Fotos aus verschiedenen Perspektiven von allen Produktvarianten in hoher Auflösung
- Datenblatt (bei technischen Produkten)
- Katalog-/Produktkategorie/n
- Schlüsselwörter, Suchbegriffe
- Größen, Maße, Gewicht
- Farb- und Formvarianten
- Preise (Standard-Preis, Angebotspreise, Rabatte)
- Infos zur Lagerhaltung
- Versandhinweise
- Lieferzeiten
Je genauer Sie Ihre Produkte beschreiben, um so besser kann sich Ihr Online-Kunde ein Bild machen und um so sicherer wird seine Kaufentscheidung ausfallen. Sie helfen ihm über das Fehlen der persönliche Inaugenscheinnahme hinweg, bieten ihm dafür ein vertrauenserweckendes Kauferlebnis und reduzieren die Gefahr von Rücksendungen durch Fehlkäufe.
Auch diese Vorarbeit wird wieder einige Zeit in Anspruch nehmen, doch je mehr Sie an Eigenschaften, Texten und Daten vorab zusammengetragen haben, um so schneller wird die Erfassung der Produkte und ihrer Eigenschaften im Onlineshop vorangehen.
Schritt 2: Beschreibung des Einzelproduktes formulieren

Zur Erinnerung: Im vorherigen Artikel „Onlineshop-Gestaltung mit WordPress und WooCommerce (Teil 1)„, Absatz „Schritt 2: Grundeinstellungen des Produkt-Kataloges“ gab es eine Checkliste zur Einrichtung der Standardeigenschaften von Produkten, unter anderem die Festlegung von Produktkategorien, Lieferzeiten, Versandarten, individuellen Produkteigenschaften (Maße, Größen, Farben, Formen etc.). Wenn Sie auch diese Vorarbeiten sorgfältig erledigt haben, geht die Erfassung der Produkte ab jetzt schnell von der Hand.
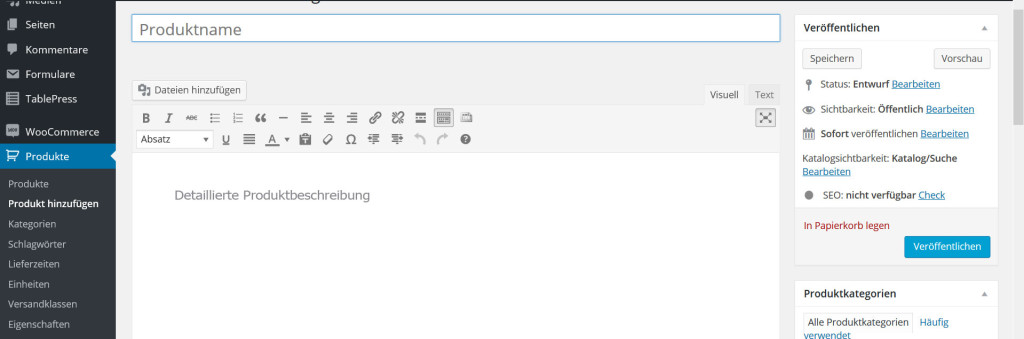
Die Erfassung eines Einzelproduktes unter WooCommerce beginnt genau so, wie Sie es vom Schreiben von WordPress-Beiträgen gewohnt sind. Ein Tipp aus vielen Jahren eCommerce-Erfahrung: Bleiben Sie sachbezogen, folgend Sie beim Texten den „W“-Fragen, nutzen Sie die klassische Vorteilsargumentation (Nutzen, echte Mehrwerte, …), aber lassen Sie Werbephrasen (perfekt, super, wunderschön, … siehe Artikel zu Blabla-Meter…) weg, denn letzteres wirkt auf Online-Kunden nachweislich abschreckend.
Verknüpfen Sie Ihr Produkt mit den passenden Kategorien im Onlineshop Katalog und versehen Sie sie mit Schlüssel- bzw. Suchwörtern, nach denen sowohl Interessierte über die Suchmaschinen als auch Kunden im Shop suchen würden. Dabei sind Fachausdrücke genau so wichtig wie umgangssprachliche Begriffe.
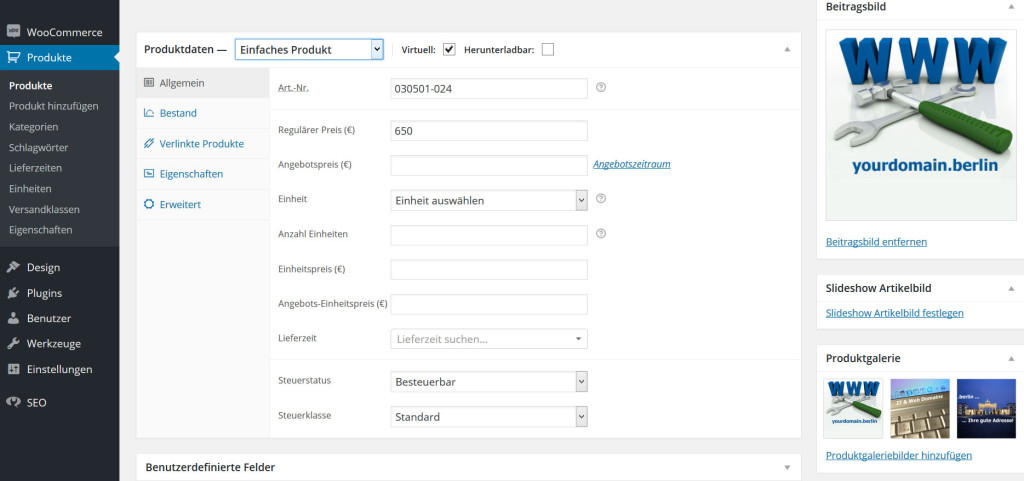
Schritt 3: Produktdaten erfassen