
In den vorangegangenen Beiträgen unserer Serie zum Thema Onlineshop-Gestaltung ging es in erster Linie um die vorbereitenden Arbeiten im sogenannten „Backend“ von WooCommerce. Wir haben uns mit der Einrichtung der Grundfunktionen beschäftigt (siehe „Onlineshop-Gestaltung mit WordPress und WooCommerce (Teil 1)“ ) und erklärt, worauf Sie beim Aufbau des Onlinekatalogs und der Produktpräsentation achten sollten (siehe auch „Onlineshop-Gestaltung mit WordPress WooCommerce (Teil 2): Produktpräsentation„). Der Online-Shop ist ab jetzt im Prinzip betriebsbereit, allerdings fehlen ihm sowohl jeder Ansatz von Benutzerfreundlichkeit und Verkaufsförderung sowie die individuelle Note in Ihrem Corporate Design für den Wiedererkennungswert Ihrer Firmen- und Produktmarke.
Schritt 1: Wahl des passenden Themes zum Onlineshop
Ab jetzt sind Ihre Spezialisten für Design und Kundenkommunikation gefragt. Denn es geht um die Frage: welches Standard Shop-Theme erfüllt von Anfang die meisten Ihrer Design- und Funktionsanforderungen bzw. passt am besten zu Ihrer Kundenzielgruppe und den angebotenen Produkten? Lassen Sie sich bitte nicht beirren, Designer und Entwickler neigen dazu, Ihnen Eigenentwicklungen anzubieten, weil das angeblich besser, billiger und schneller geht. In fast 20 Jahren Onlinebusiness hat sich dieser Optimismus zugunsten der kompletten Individualentwicklungen leider nie bestätigt. Diese Projekte wurden immer deutlich teurer, deren Umsetzung dauerte ebenso deutlich länger und die langfristige Pflege der Software war wegen Personalfluktuation selten gewährleistet – es sei denn, die Entwicklungen wurden Inhouse aus einer Konzern-Struktur heraus gestemmt.
Für kleine und mittlere Unternehmen empfiehlt sich, aus der Liste der fertigen WooCommerce Themes ein passendes auszuwählen, welche folgende Funktionalitäten von Hause aus mitbringt:
- Verwendung der eigener Navigationselemente wie individuelle Menüs oder Widgets
in Kopfbereich/Header, Fussleiste/Footer und Seitennavigation/Sidebar - Verträglichkeit mit WooCommcerce Germanized, um alle Vorteile dieses System nutzen zu können
- Eignung für mobile Endgeräte wie Smartphones, Tablets etc., Stichwort: „responsive Design“
- Upgrade-Möglichkeit auf „Professional“ Versionen, also Kauf von Lizenzen mit integrierten Support-Leistungen
- Einbettung von eigenen Logos, Header- und Hintergrundbildern und Farben

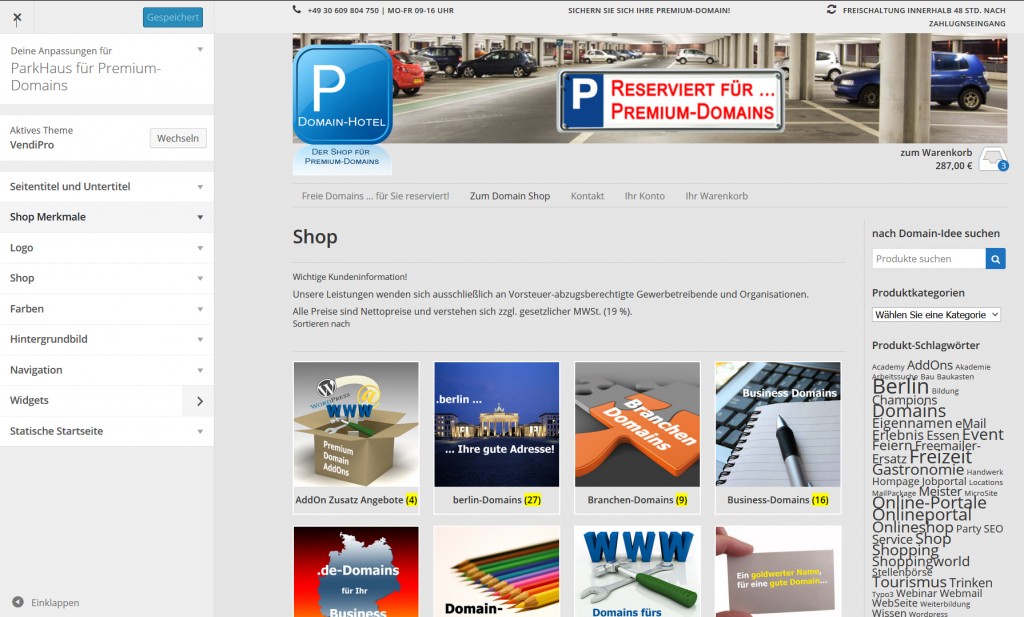
In unserem Beispiel des Onlineshops für Domains unter „Parkhaus.Domain-Hotel.de“ haben wir uns für „VendiPro“ entschieden, da es für das Thema Domainverkauf die notwendige Schlichtheit aufwies und bereits perfekt fürWooCommerce Germanized optimiert ist. Doch selbstverständlich liefert die WordPress Community auch andere Themes, die zu diesem Shopsystem passen.
Wenn Sie bzw. Ihre Entwicklungsabteilung mit der WordPress-Philosophie vertraut sind, fällt der erste Individualisierungsschritt leicht, denn die Einrichtung des Shop-Themes funktioniert genau so, wie Sie es von „normalen“ Vorlagen gewöhnt sind.
Schritt 2: Noch mehr Individualität mit Child Themes
Sollte das gewählte Onlineshop-Theme nicht von Hause aus die maximale Gestaltungsfreiheit aufweisen, können Sie sich hier erneut die WordPress Philosophie zu eigen machen und ein sogenanntes Child Theme anlegen (lassen). Diese Designvorlage erbt alle Eigenschaften des Haupt-Themes, in unserem Fall VendiPro, und enthält nur die individuellen Anpassungen von Schrift, Farben und anderen Designmerkmalen, welche sich nicht über die Standardmaske bei WordPress haben ändern lassen. Für einen Web-Designer bzw. Programmierer sind diese Anpassungen in der Regel ein Kinderspiel. (Mehr Hintergrundinformationen zum Thema Child Themes …)
Schritt 3: Einfache Navigation für sichere Kaufabschlüsse
Im Zeitalter der mobilen Nutzung des Internets bewahrheitet sich eine alte Verkaufsweisheit: weniger ist (oft viel) mehr. Immer seltener sitzen Ihre Kunden vor den großen Bildschirm am PC und werden sich die Zeit nehmen, Ihre Angebotspalette in Ruhe zu studieren. Ihre Kunden erwarten auf dem Smartphone „en passant“ einen Überblick und „per Fingerzeig“ einen schnellen Einblick in Angebote und Services. Daher ist es wichtig, dass bei der Gestaltung Ihres Online-Shops ein paar Grundregeln einhalten:
- Scrollen immer erlauben.
Nur so können auch Smartphone-Nutzer alle Inhalte der Shopseite lesen. Responsive Themes berücksichtigen dies von Hause aus. - Das Wichtigste zuerst und Oben.
Sonderangebote und Aktionen sollten auch auf dem kleineren Smartphone-Bildschirm schnell zu sehen bzw. zu finden sein. - Einfache Suchhilfen bieten.
Ein Suchfeld für textliche Eingaben, Schlagwortwolke und eine klare Struktur der Kategorien im Online-Katalog sind ein Muss. -
Individuelle Shop-Menüs mit WordPress gestalten 1 2


