
Nützliche Tipps zur „Lokalisierung“
Nein, das ist keine Modeerscheinung aus der Szene der hippen Web-Agenturen. „Lokalisierung“ ist von jeher für jeden professionellen Internetauftritt ein MUSS. Dabei geht es nämlich um die regional-sprachliche Anpassung von Webseiten und Webanwendungen. Also genau genommen um die Sprachverständnisgewohnheiten einer geografischen Region. Und das ist mehr als nur Übersetzen. Aber wozu brauchen Sie das? Ganz einfach, wenn Sie Ihre Onlinegäste sprachlich gut erreichen wollen, dann müssen Sie diese in ihrer eigenen Sprache auch konkret und entsprechend anreden.
Praktische Anwendungsfälle für Lokalisierung
Es ist oft ärgerlich, dass viele spannende Anwendungen und Werkzeuge zum wie Beispiel für das CMS WordPress häufig nur in englischer Sprache erhältlich sind. Dies passierte uns, als wir für einen Kunden ein passendes Theme gefunden hatten, welches ausschließlich in Englisch verfügbar bar. Daher mussten wir entsprechende Anpassungen selbst vornehmen. Dann gab es Plugins, welches in der Website-Bedienung ausschließlich das informelle „Du“ korrekt wiedergaben. So etwas geht natürlich überhaupt nicht, wenn man es mit Geschäftskundschaft zu tun hat.
Etwas schwieriger war es in einem anderen Fall, in welchem eine Kundin mit ihrer Galerie-Website auch internationales Publikum ansprechen wollte. Also mussten wir das entsprechende Übersetzungstool finden, welches mehrere Sprachen gleichzeitig erlaubt. Dazu legten wir gemeinsam fest, dass das britische Englisch gegenüber dem US-amerikanischen zu bevorzugen sein.
Genau für diese Zwecke ist die „Lokalisierung“ gut. In den folgenden Best-Practice Beispielen zeigen wir Ihnen, welche Möglichkeiten es bei der Sprachanpassung von WordPress Websites gibt. Und Sie erfahren, welche Werkzeuge Sie dafür einsetzen können.
Verschiedene Werkzeuge für verschiedene Ebenen der Lokalisierung
Zum besseren Verständnis trennen wir zunächst das WordPress CMS in die zwei bekannten Hauptebenen:
- dem Frontend, also dem für alle sichtbaren Bereich der Webseite, und dem
- Backend, der Einrichtungs- und Pflegeebene für Design, Funktionen und Inhalte.
Das Frontend (die Website) in deutscher Sprache einrichten
Da Sie das Frontend durch die Einrichtungsfunktionen von WordPress steuern können, ist es hier zunächst recht einfach, die richtige Sprache zu finden. Dabei setzen wir voraus, dass Sie wissen, ob Sie Ihre Zielgruppe „duzen“ oder „siezen“ können. Übrigens ist dies oft eine üble Falle, denn WordPress ist standardmäßig auf das „Du“ eingerichtet. Das stammt aus der hemdsärmeligen Anfangszeit der „Online-Szene“ Internets. Doch seitdem das Internet eine anerkannte Geschäftsanwendung ist, sagen Sie lieber „Sie“ zu Ihren Webseitenbesuchern.

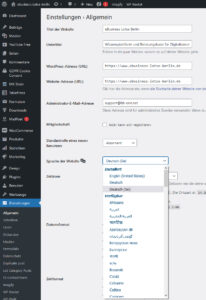
Für die Änderung der Grundeinstellung verwenden Sie bei WordPress das Menü „Einstellungen → Allgemein → Sprache der Webseite“. Das ist der erste, grundlegende Schritt.
Doch leider haben WordPress Anwendungen, manchmal eine äußerst unangenehme Eigenschaft. Vor allem Plugins und Themes, die nicht originär aus Deutschland stammen, rutscht gerne mal das „Du“ durch, obwohl Sie die Standardsprache „Deutsch, Sie eingestellt hatten. Das kommt meistens daher, dass entweder diese Funktionen hier nicht ordentlich „lokalisiert“ wurden. Meistens fehlt eine entsprechende Sprachdatei für die Übersetzung in „Deutsch (Sie)“ oder die entsprechend korrekte Übersetzung fehlt komplett in der verwendeten Sprachdatei. Was das genau bedeutet und wie Sie diese Fehler beheben können, das erklären wir später im Absatz „Themes, Plugins und Widgets im Backend eindeutschen“. Jetzt geht es erst einmal um die klassische Übersetzung und eine Sprachauswahl für Ihre Website-User.
Mehrsprachigkeit von WordPress Websites erweitern
Die Lokalisation arbeitet natürlich in beide Richtungen. Wenn Sie einen Online-Shop oder ein Webangebot in Deutschland UND in anderen Ländern sprachlich angepasst betreiben wollen, dann brauchen Sie ein Übersetzungswerkzeug, welches auch zwischen den Sprachen umschalten kann. Eine unserer Kundinnen verwendet hierfür das Plugin „Polylang“ und hat damit gute Erfahrungen gemacht. Alles, was Sie jetzt noch brauchen, ist ein guter, am besten mehrsprachig muttersprachlicher Dolmetscher. „Google-Translate“ oder andere Übersetzungswerkzeuge, sind zwar inzwischen recht brauchbar geworden. Aber ein sprachlich Versierter erkennt sofort die Maschinenübersetzung. Denn diese ist Algorithmus-basiert und damit häufig umständlich verklausuliert oder manchmal immer noch unfreiwillig komisch. Also definitiv nicht lokalisiert. Übrigens müssen Sie bei Übersetzungen ins Englische auch unterscheiden, ob Sie den amerikanisch-internationalen oder den britischen (commonwealth) Sprachraum adressieren. Denn auch hier gibt es feine, aber nicht unerhebliche Unterschiede.
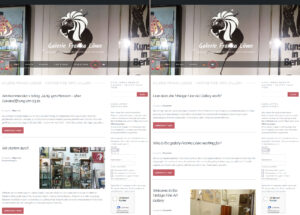
Das erste Praxisbeispiel: Mehrsprachigkeit dank „Polylang“

In den folgenden Grafiken geben wir Ihnen einen klein Einblick in das Plugin. Hier legen Sie Beiträge, Seiten, Schlagwörter, Kategorien und Menüs in jeder zur Verfügung stehenden Sprache an. Sie können während der Bearbeitung zwischen den Sprachen hin und her springen. Nur aufpassen, dass Sie diese nicht durcheinander bringen. Ob Sie alles richtig gemacht haben, erkennen Sie dann, wenn Sie im Frontend nachher die jeweilige Sprache auswählen und dann auch alles stimmig ist.

Themes, Plugins und Widgets im Backend eindeutschen
Alles, was wir im folgenden erläutern, geht übrigens in jede Sprachrichtung. Wichtig bei der Lokalisierung einer Online-Anwendung unter WordPress ist, dass Sie den Standard der sogenannten Sprachdateien einhalten. Aber dazu kommen wir gleich.
Ein zweites Beispiel aus der Praxis
Für ein Kundenprojekt suchten wir ein spezielles Design mit besonderen Funktionalitäten und fanden es in einem Theme, dass es nur in englischer Sprache gab. Trotz WordPress-Einstellung auf „Deutsch (Sie)“ tauchten in den Texten Formulierungen wie „read more“ (weiterlesen), „prevoius“ (vorherige Seite) oder „next“ (nächste Seite) auf. Und dann war da noch das Problem, dass der Kunde die Seiten später selbst weiter pflegen oder verändern können sollte.
Also brauchten wir ein Werkzeug, um das Backend einzudeutschen. Und zwar so, dass auch der technische Laie versteht, welche Einstellungen wie vorzunehmen sind. Hier ging es also nicht um eine plumpe Übersetzung, sondern um die Anwenderfreundlichkeit. Der Google-Translator konnte hier zwar helfen und jeweils die grobe Richtung vorgeben. Aber den Feinschliff musste unsere Content-Redaktion selbst vornehmen.

