
Den Cookie Banner gestalten? Ganz einfach mit Plugin-Einstellungen.
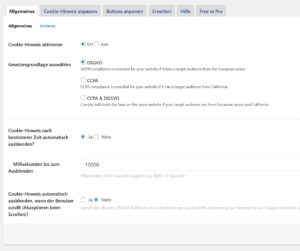
Allgemeine Einstellungen
Das Wesentliche ist hier relativ schnell erklärt. Unter „Allgemeines“ nehmen Sie ein paar grundlegende Einstellungen vor.
- Geltungsbereich der Datenschutz-Regeln. Bei uns gilt die DSGVO.
- Anzeigedauer: Wie lange soll der Cookie-Banner zu sehen sein, bevor er autmatisch ausgeblendet wird. Das ist kein Standard, sondern eine sympatische Besonderheit dieses Plugins.
Die weiteren Reiter ermöglichen eine einfache Gestaltung des eigentlichen Cookie Hinweis Banners sowie der einzelnen Buttons und Links. In der freien Version sind diese zwar etwas eingeschränkt, aber durchaus ausreichend.

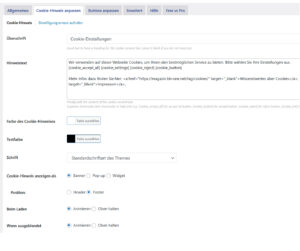
Das Erscheinungsbild und der Text des Cookie Banners
Der Reiter „Cookie Hinweis anpassen“ ist das Kernstück, mit dem Sie den Cookie Banner gestalten können. Hier legen Sie die Überschrift und den Einleitungstext fest, inklusive der Buttons und eventueller Links mit ausgelagerten Informationen, die den Datenschutz oder genauere Erklärungen über die verwendeten Cookies beinhalten.
Leider sind die farblichen Gestaltungen bei diesem Plugin in der freien Version etwas eingeschränkt, aber dafür können Sie zwischen den verschiedenen Formaten und Platzierungsmöglichkeiten wählen.
Besonders sympatisch fanden wir, dass Sie den Cookie Banner animieren können, so dass er verschwindet, wenn keine Reaktion erfolgt. Es werden keine Einstellungen dabei verändert, aber der User kann sie sich jederzeit durch den kleinen, unaufällig sichtbaren Reiter wieder heranholen.

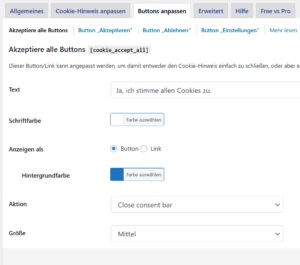
Die Buttons gestalten
Es gibt im wesentlichen vier Schaltflächen, mit welchen Sie den Cookie Banner gestalten können. Die Benennung mag ein wenig verwirrend sein. Das sind unschöne Übersetzungsmängel, die man bei Gelegenheit selbst korrigieren kann:
- „Akzeptiere alle Buttons“ steht für die Zustimmung zu allen Cookies
- „Akzeptieren“ meint eigentlich „Cookie-Banner schließen“.
- „Ablehnen“ ist das klare Nein zu allen nicht notwendigen Cookies.
- „Einstellungen“ erlaubt dem User individuelle Cookie-Einstellungen.
Sie können jede dieser Schaltenflächen individuell beschriften, am besten so klar und verständlich wie möglich und ihnen eine eigene Farbe geben. Doch wie bereits erwähnt, wählen Sie eher dezente Farben und auch nicht so viele verschiedene. Signalfarben wie Rot, Gelb oder Grün sollten Sie grundsätzlich vermeiden, denn diese wirken hier eher abschreckend, verscheuchen also Ihre Besuchenden.
Der leichte Zugang zu den persönlichen Cookie-Einstellungen
Damit wäre die wesentliche Designarbeit abgeschlossen. Der Cookie-Banner macht seinen Job. Ganz nebenbei bietet Plugin übrigens die Möglichkeit, dass User jederzeit einen einfachen Zugriff zu den persönlichen Cookie Einstellungen haben. Und auch die Datenschutzeinstellungen und Cookie-Richtlinien mit weiterführenden Erklärungen sind gut zugänglich, ohne aufdringlich zu wirken. Wenn ein Cookie Banner System dies nicht von sich aus bietet, sollten Sie entsprechende Seiten anleben und die entsprechenden Links in der Fusszeile unterbringen. Das ist eine vertrauensbildende Maßnahme: User können die Cookie-Einstellungen jederzeit überprüfen und ändern. Und darauf kommt es beim Cookie Banner Gestalten letztlich auch an.

